(一) AI 繪圖
AI生成圖片很成熟也很熱門。這裡推薦五個熱門的服務,比較如下:
| 工具名稱 | 描述 | 優點 | 易用性 | 整合性 | 風格多樣性 | 免費額度 |
|---|---|---|---|---|---|---|
| Canva (Magic Media) | Stable Diffusion 模型,與設計工具整合。 |
|
★★★★★ | ★★★★★ | ★★★★☆ | 每日 5–10 次 |
| Playground AI | 多模型與進階參數控制。 |
|
★★★★☆ | ★★★☆☆ | ★★★★★ | 每日 50 張 |
| ChatGPT (DALL·E 3) | DALL·E 3 模型,細節與語言理解強。 |
|
★★★★☆ | ★★★☆☆ | ★★★★☆ | 每月 15–50 次 |
| Craiyon | 極簡免費工具,支援負面提示。 |
|
★★★★★ | ★☆☆☆☆ | ★★★☆☆ | 無限制 |
| Raphael AI | 支援中文提示,生成品質高。 |
|
★★★★☆ | ★★★☆☆ | ★★★★☆ | 無限制 |
AI 圖像生成工具登入比較
| 工具名稱 | 登入網址 | 備註 |
|---|---|---|
| Canva (Magic Media) | https://www.canva.com/ai | 支援 Google、Facebook、Apple 登入,或使用電子郵件登入。 |
| Playground AI | https://playgroundai.com/design/c/t-shirt | 支援 Google、Apple 或電子郵件登入。 |
| ChatGPT (DALL·E 3) | https://chat.openai.com | 可使用 OpenAI 帳戶登入,支援 Google、Microsoft 登入。 |
| Craiyon | https://www.craiyon.com | 無需註冊即可使用,註冊後可保存歷史紀錄與收藏。 |
| Raphael AI | https://raphaelai.app | 無需登入,直接使用。完全免費。 |
Canva (Magic Media)的使用實例
- Step 1: 進入Canva AI的網頁。
-
https://www.canva.com/ai

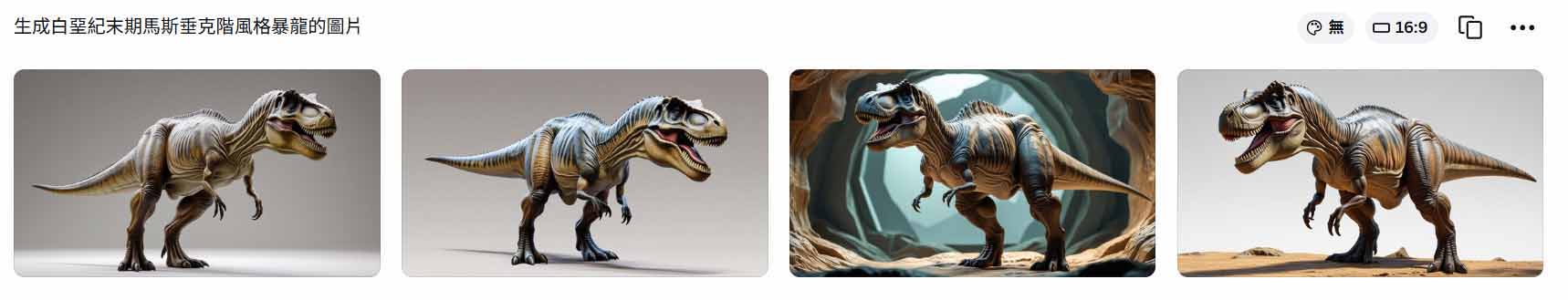
- Step 2: 直接打入"生成白堊紀末期馬斯垂克階風格暴龍圖片",生成四張圖片可以選擇。
-

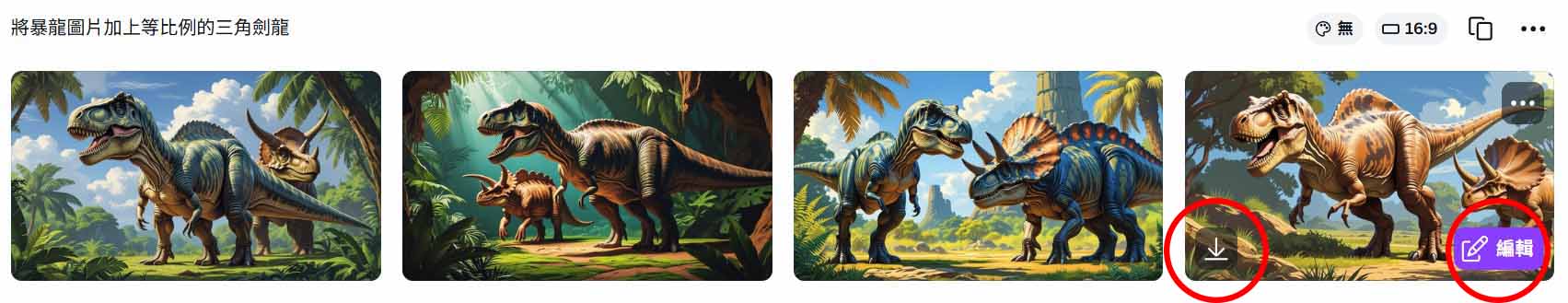
- Step 3: 再打入"將暴龍圖片加上等比例的三角劍龍"。
-

- Step 4: 游標移到選擇圖片上方,按左下方圖示可以下載,按右下方圖示可以編輯。
-

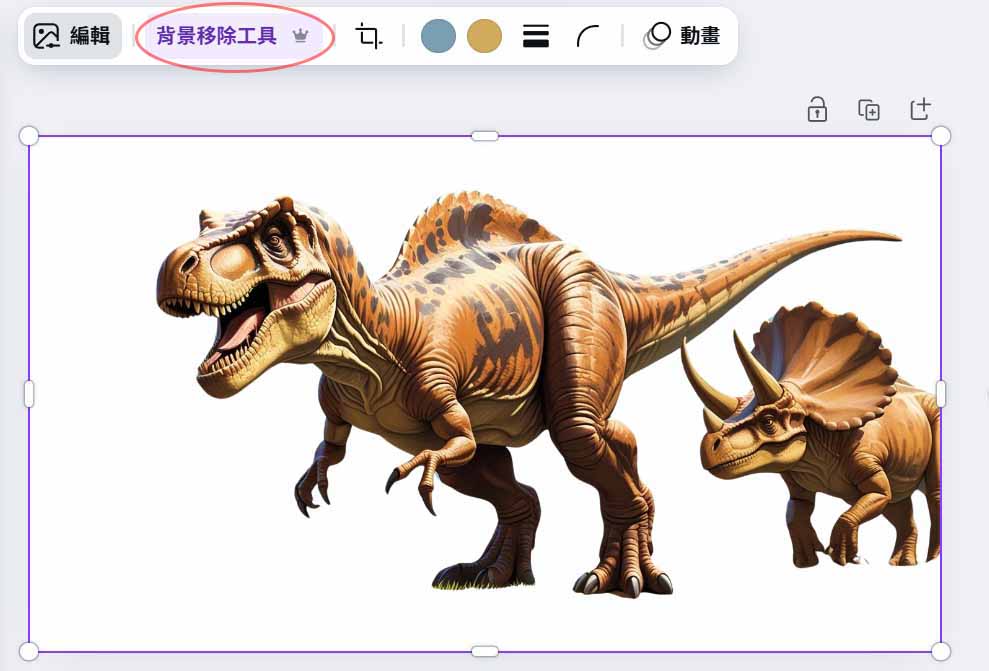
- Step 5: 進入編輯網頁,選擇背景移除工具,完成去背景的暴龍與三角劍龍圖片!
-

Playground AI的使用實例
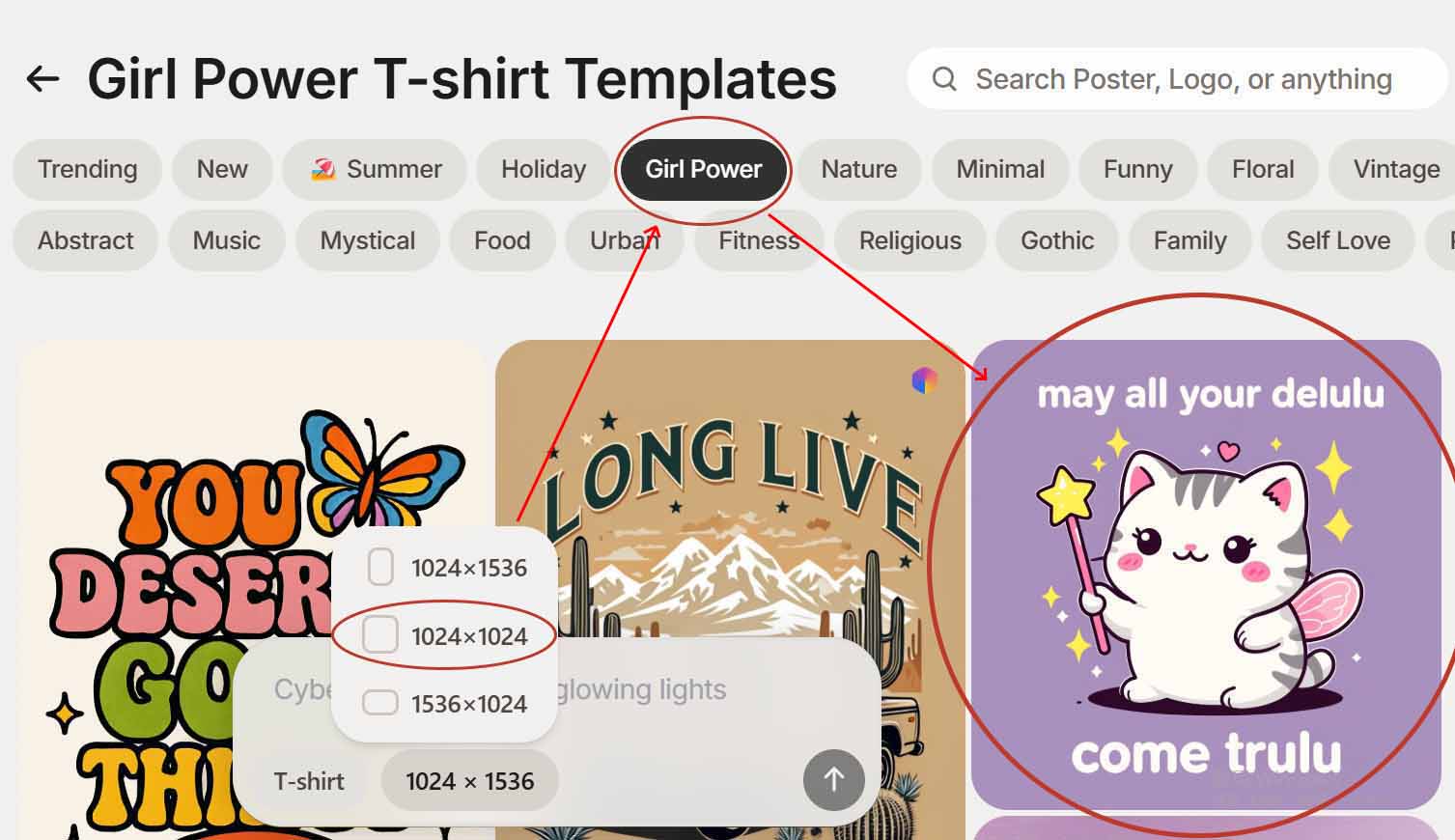
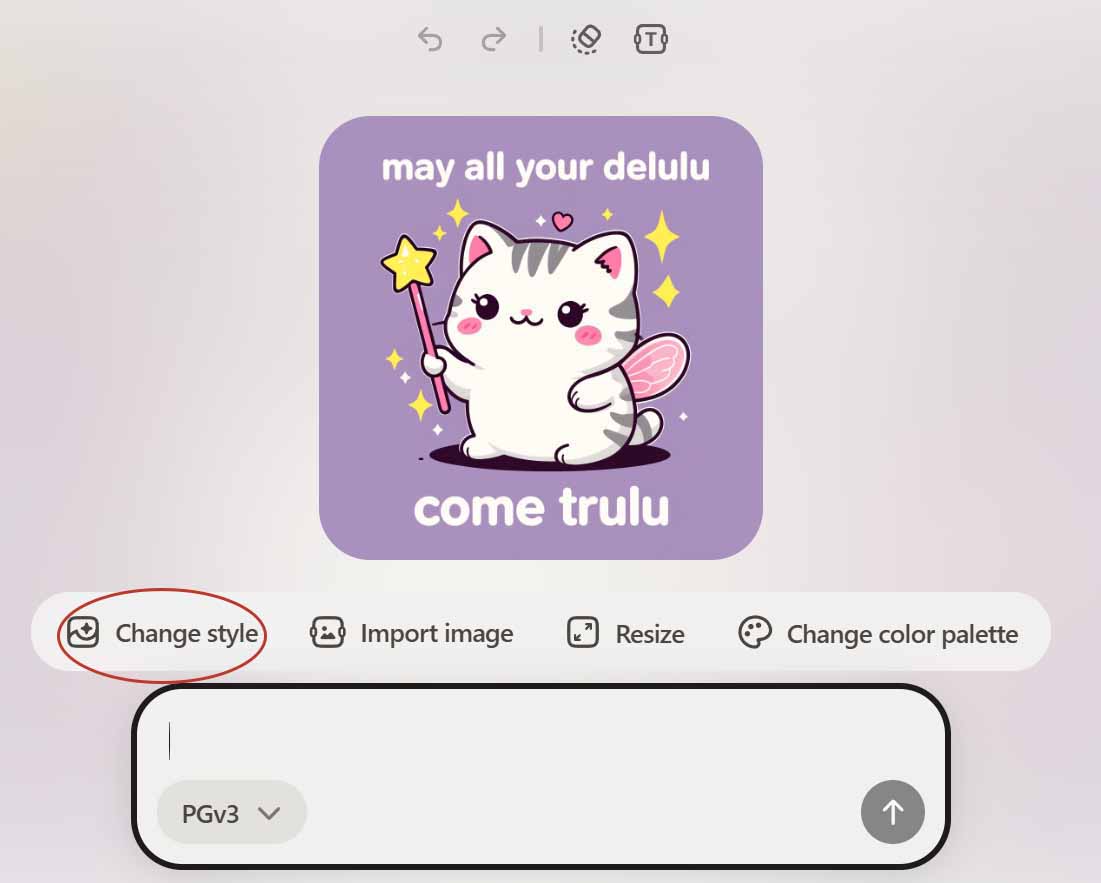
- Step 1: 進入Playground AI的網頁,1. 選擇大小(例如:1024x1024),2. 選擇T-shirt樣板(例如:Girl Power),3. 再選擇一張圖片。
-
https://playgroundai.com/design/c/t-shirt

- Step 2: 按下"Change style",改變圖片風格。
-

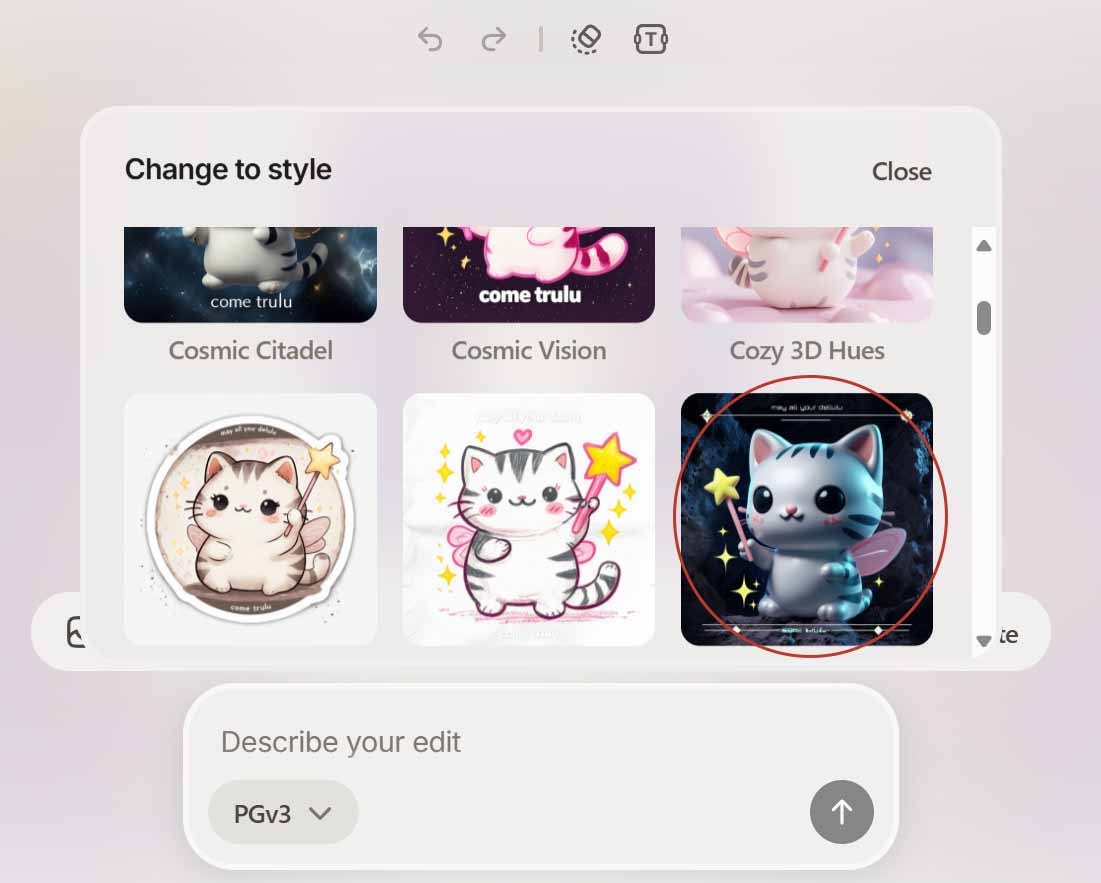
- Step 3: 在眾多風格中,選擇一張,再按下橡皮擦按鈕(去除背景)。
-

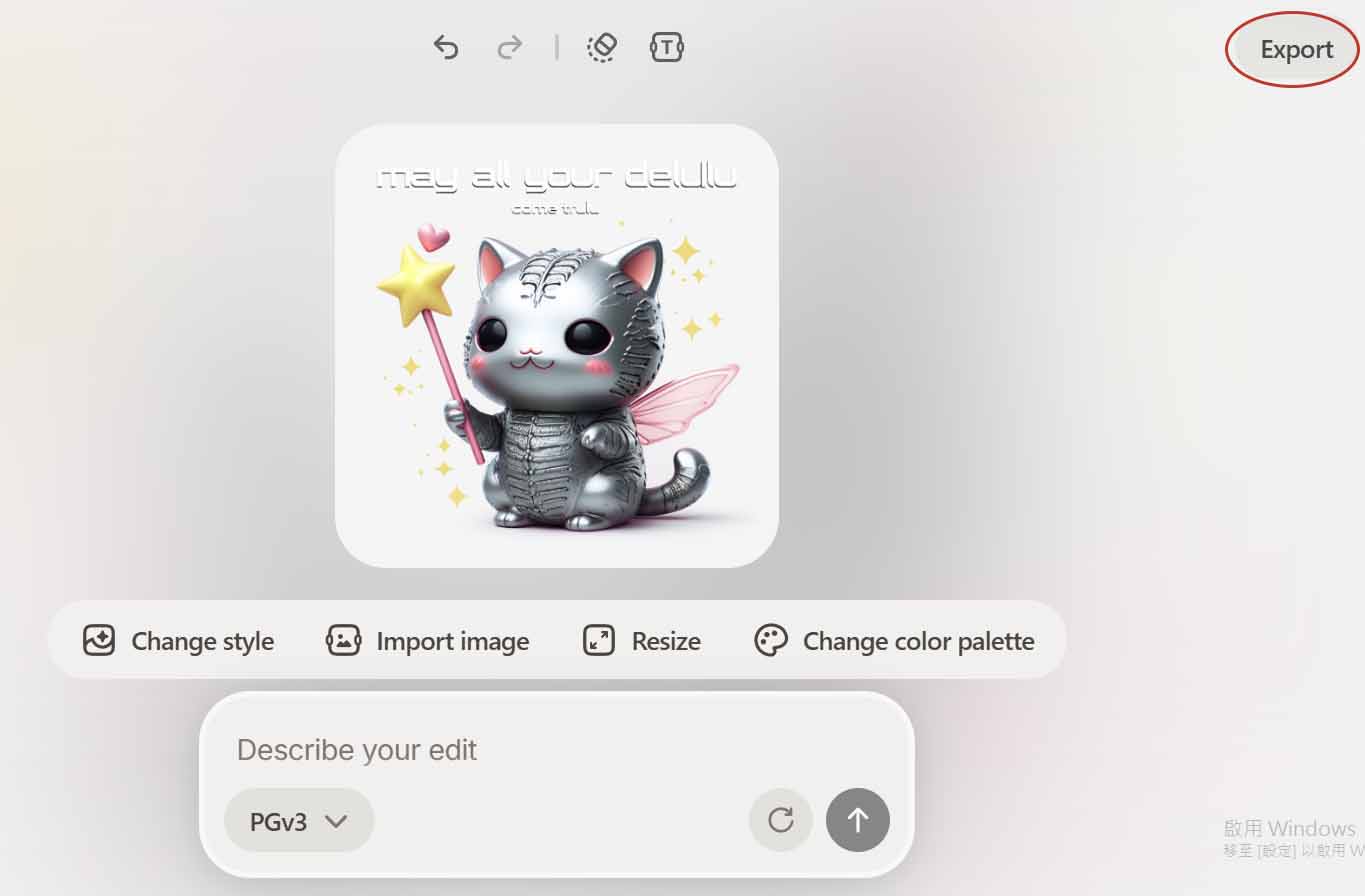
- Step 4: 按下右上角的"Export",輸出生成的圖片。
-

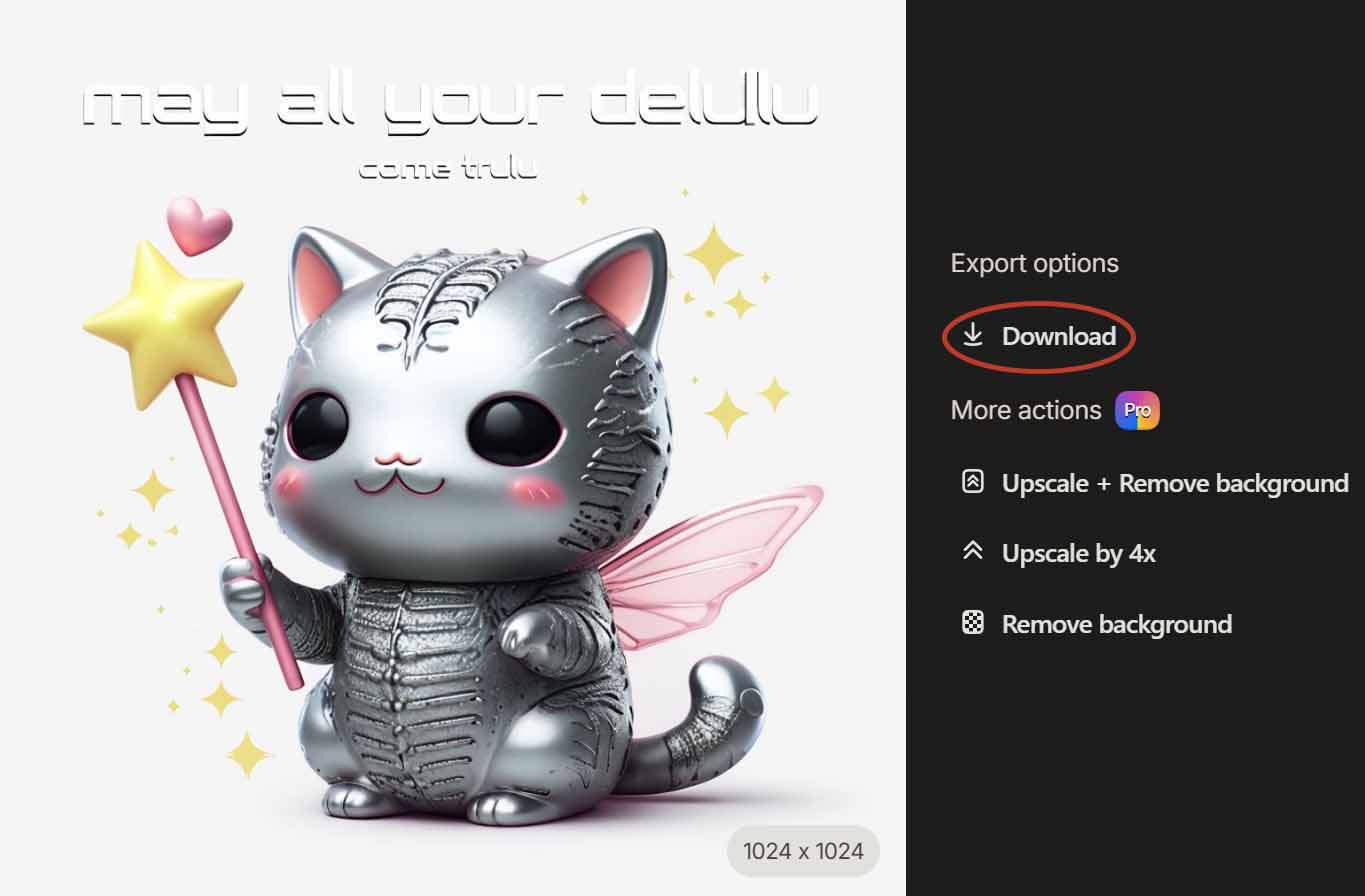
- Step 5: 按下右上角的"Download",完成下載圖片!
-

(二) 傳統手繪圖
傳統繪圖工具有小畫家(Microsoft Windows)、Krita(Mac)、PhotoShop、Illustrator等等。這些軟體通常會需要學習使用技巧才能繪製好的圖案。 然而,最直接也快速的方法可以在白色紙上用黑色粗筆素描出各種圖案,也可以在網路上查詢各種插畫圖案作為參考。在這裡就說明最原始的手工繪圖方法。
T-shirt版型圖檔

下載 T-shirt 的版型 JPG 檔案
點擊連結以下載 JPG 檔案: 下載 JPG 檔案
下載 T-shirt 的版型 AI 檔案
點擊連結以下載 Adobe Illustrator 檔案: 下載 AI 檔案
Polo衫版型圖檔

下載 Polo衫 的版型 JPG 檔案
點擊連結以下載 JPG 檔案: 下載 JPG 檔案
下載 Polo衫 的版型 AI 檔案
點擊連結以下載 Adobe Illustrator 檔案: 下載 AI 檔案
請下載上面的版型圖檔,再直接編輯設計圖,也可以印出來用手繪。(版型圖檔是以L號的胸寬52cm與衣長73cm作為比例)
以設計T恤的印刷圖為例:

在網路上搜尋到一張如上圖的西瓜參考圖樣。
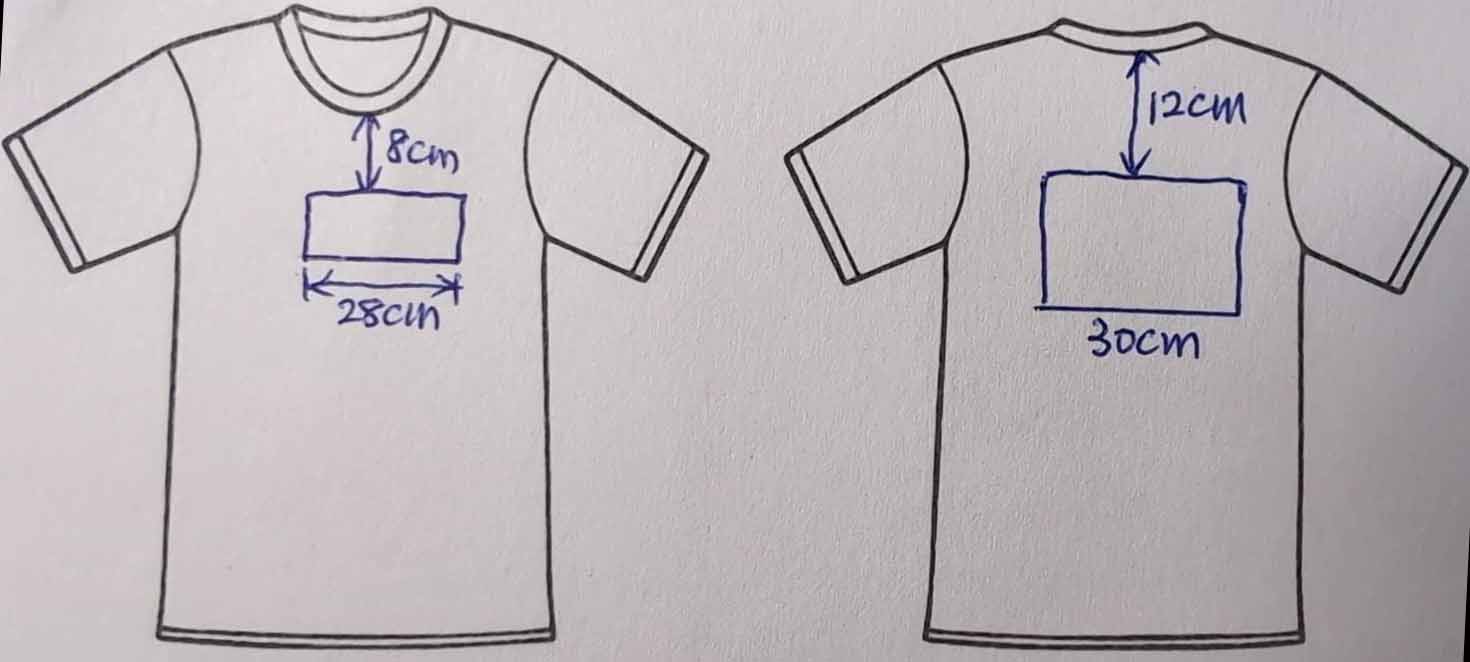
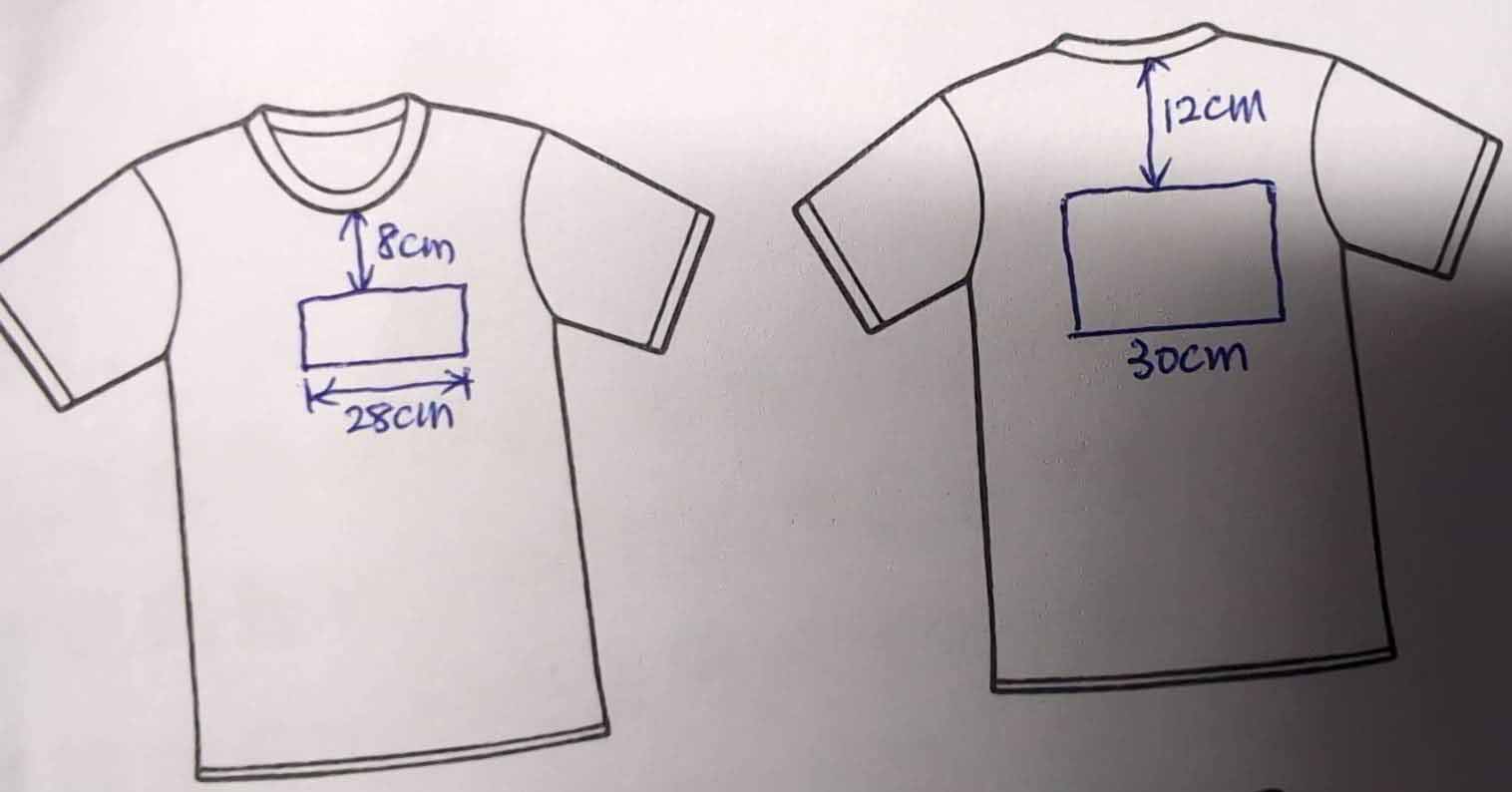
首先,在正面與背面印刷圖案上標明的圖案位置與大小。常用的印刷位置有正面, 背面, 左胸, 左袖, 右袖與背面領下。 印刷圖案的大小, 正面與背面在25~30公分的寬高,面積太大可能會增加印刷費用。 如果印刷圖很大,應該考慮圖案中留有適當的鏤空部分,以增加衣服的通風透氣性與柔軟度。 適當的印刷面積:左胸在8~10公分的寬高, 左袖與右袖在6~8公分的寬高, 背面領下在8~12公分的寬高。
備註:常用的印刷面積標準,A3的寬高:29.7*42公分,A4的寬高:21*29.7公分,A5的寬高:14.8*21公分。
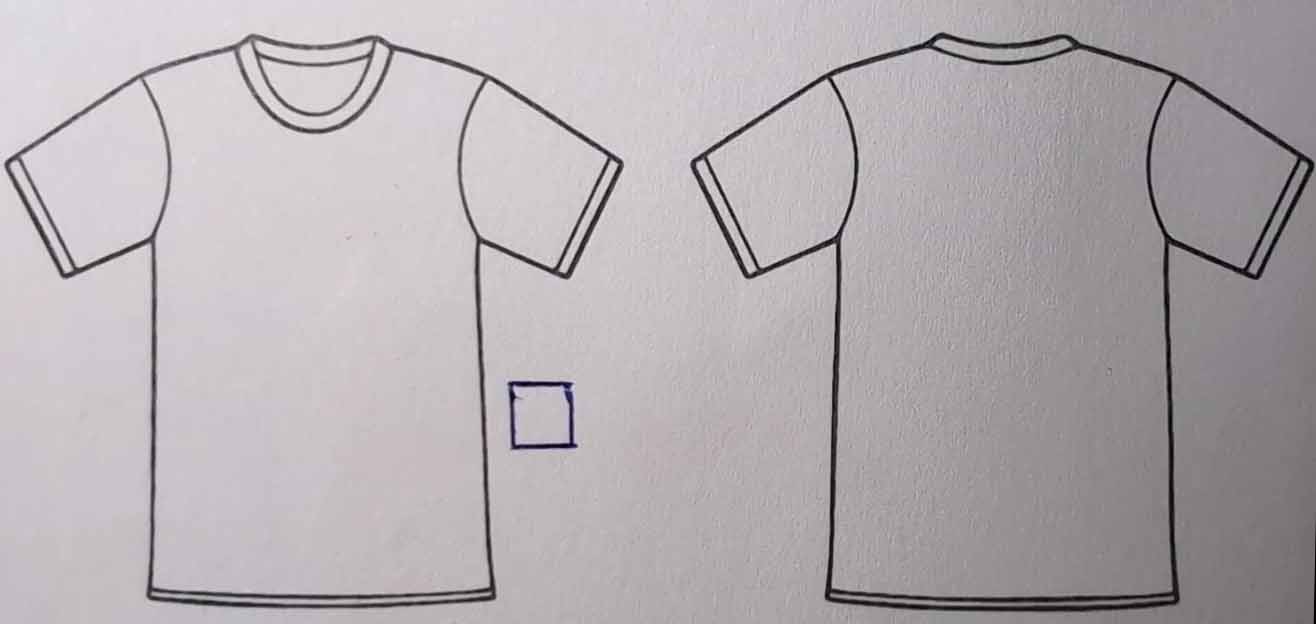
(一) 標示正面與背面的印刷位置與大小,拍照留存作為第一張設計參考圖。

(二) 加入文字或手繪圖案或印刷圖案,拍照留存作為第二張圖案設計參考圖。

(三) 再分別近距離拍照每一張印刷圖,例如左胸的印刷圖,背面的印刷圖,左袖的印刷圖。拍照的時候,將印刷圖案拍到盡可能最大,並且保持原圖不會變形失真。 最後再將每一張圖用色筆填上顏色,或是文字標明每一個色塊,再全部拍照一次。


(四) 拍照的時候,注意不要切掉圖案,拍攝解度要正角度不要傾斜以避免變形,拍攝光源分布均勻與避免有陰影。

(五) 可以在圖案旁邊加一個正方形,協助拍攝角度是正的沒有歪斜變形。

(六) 完整的資料交給達人印客服人員,完成印刷效果示意圖。

另外,手繪圖是很簡潔的設計印刷圖作法,設計的構思與細節仍然可以參考網路上的圖片,或是運用AI繪圖工具完成。
備註手繪印刷圖的製作要領:
- 1. 在白紙(不要使用有格狀或線條的白紙)手繪黑線條,用黑色簽字筆畫圖案,線條不能太細,單純白色紙不要格線,圖案要純黑色反差明顯,不能有深淺灰色
- 2. 將圖案個別以正角度拍照,不要有陰影不要變形
- 3. 如果是彩色圖案,上色或加上配色說明,再第二次拍照
- 4. 以簡圖說明圖案在衣服上的位置與大小
(三) 客製印刷須知
1 印刷使用的解析度是300dpi,向量圖案沒有解析度的問題,但是點矩陣圖案或是照片圖案都需要至少有150dpi以上的解析度。如果圖案太小或解析度不夠,印刷的時候會放大到300dpi,容易造成印刷效果模糊的問題。 以A3印刷面積(寬高29.7*42公分),計算印刷圖案的大小在寬高3500*5000畫素。
2 印刷的誤差:顏色的誤差是最主觀也是最容易產生印刷效果的爭議。圖案位置大小的誤差可以公分數值標明印刷面積大小與位置降低爭議。衣服款式與材質的誤差,對此要求較高的時候,最好能夠看到實體樣衣, 但是考慮到衣服款式與顏色眾多,無法同時提供全部樣式,寄送與退還的時間與運費等等。在特殊情況才會提供試樣。
3 印刷方式的選擇
| 印刷工藝 | 製版 | 最大面積 | 顏色 | 費用 | 說明 |
|---|---|---|---|---|---|
| 網版印刷 | 需要 | 35*38公分 | 1~3色 | 數量多愈便宜 | 5~10天,價格好常被使用,適合大面積 |
| 數位轉印 | 不需要 | A3 | 顏色沒有限制 | 以印刷面積計價 | 3~7天,色彩鮮艷飽和 |
| 數位直噴 | 不需要 | A3 | 顏色沒有限制 | 以印刷面積計價 | 7~12天,適合棉質,透氣性高,價格高 |
| 數位熱昇華 | 不需要 | A3 | 顏色沒有限制 | 以印刷面積計價 | 3~7天,適合排汗材質,透氣性高 |
| 滿版熱昇華 | 不需要 | 沒有限制 | 顏色沒有限制 | 價格差異小 | 7~15天,適合排汗材質,透氣性高,價格高 |
| 電腦刺繡 | 需要 | 25*25公分 | 1~6色 | 以印刷面積計價 | 7~15天,牢度最好有質感,價格高 |
4 特殊印刷
反光印刷:使用含有微小玻璃珠(Glass Beads)或稜鏡結構的反光油墨或反光膜。這些材料能將入射光反射回光源方向,產生高亮度效果。

金箔印刷:使用薄金屬箔膜(通常是鋁基材料,塗有金、銀、銅或其他金屬色調),通過熱壓和黏膠轉印到T恤上。

金粉印刷:使用含有金屬或聚酯光澤顆粒的油墨(通常是塑性油墨,Plastisol)或轉印材料。這些顆粒在光線下反射,產生閃爍效果,模擬金屬或寶石的光澤。

銀箔印刷:銀箔印刷使用薄金屬箔膜(通常為鋁基材料,塗有銀色或類似金屬色調),通過熱壓和黏膠轉印到T恤上。

螢光印刷:螢光油墨在日光下呈現鮮艷的霓虹效果,並在紫外光(黑光,UV light)下會發光,創造出醒目且獨特的視覺效果。

夜光印刷:使用含磷光劑(Phosphorescent Pigments,如硫化鋅或鋁酸鍶)的油墨或塗層。這些材料能吸收光能(日光、燈光或紫外光),並在黑暗中緩慢釋放,產生綠色、藍色或白色光芒。

5 注意事項
* 避免將圖案置於縫線或皺褶處,影響視覺效果,距離縫線太近會影響印刷作業。
* 考慮字體與可讀性,使用粗體、清晰的字體,避免過細或裝飾性字體。
* 印刷圖案太小或線條太細會印刷不出來,線條需粗(至少1mm)。
* 確認整體設計後提供印刷參考圖示與文字說明,避免大幅度修改,降低印刷的失誤。
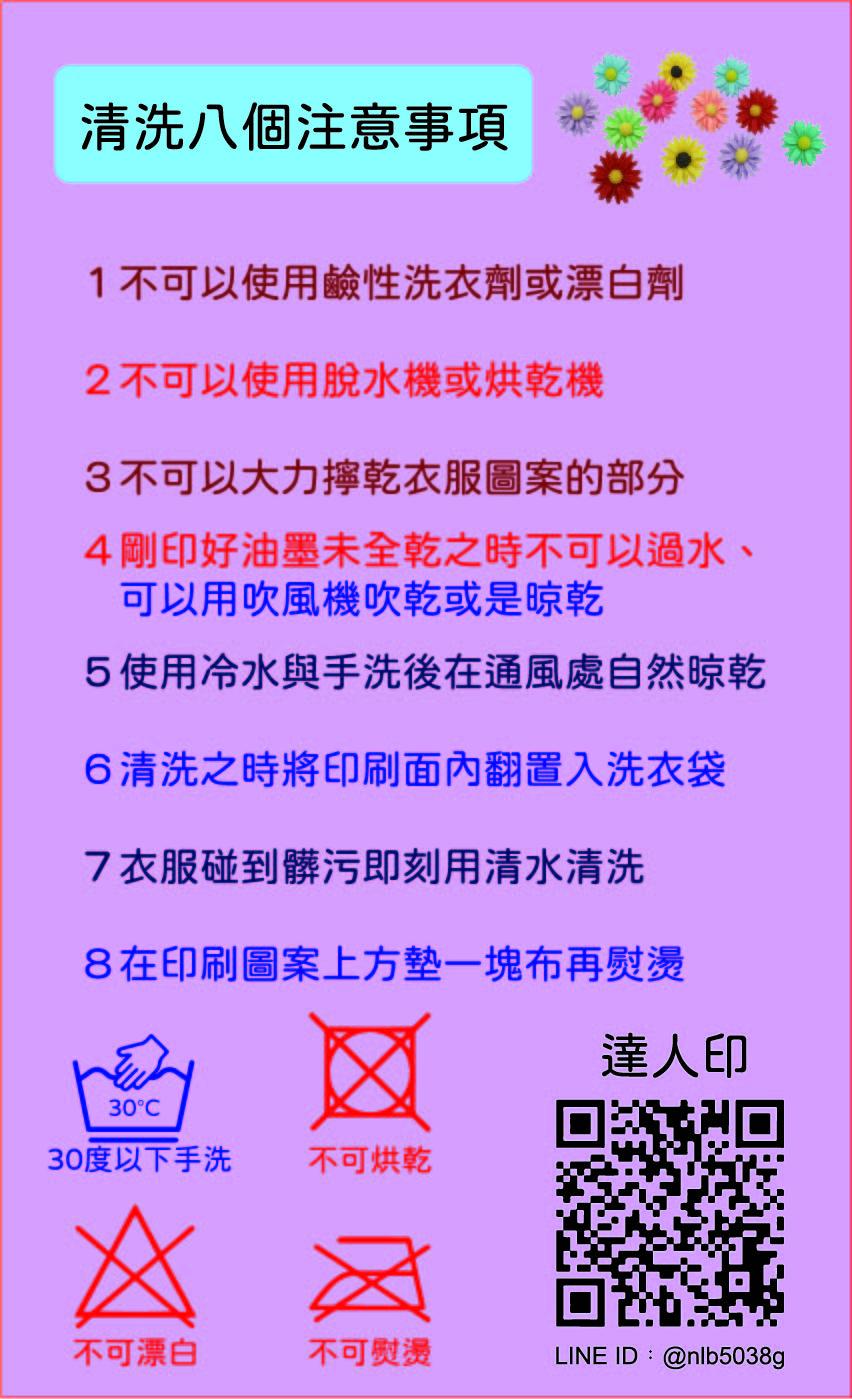
6 保養須知

(四) 好設計由色彩與圖形開始
色彩設計基礎
暖色調 (Warm Colors)
- 暖色調給人溫暖、熱情、活力或接近感,通常與陽光、火或熱相關聯,適合用於吸引注意力或創造積極氛圍。
- 特徵:高明度與高飽和度,視覺上顯得明亮或熱烈。
- 例如:紅色 (Red)、橙色 (Orange)、黃色 (Yellow)、粉紅 (Pink)、棕色 (Brown)。
-

冷色調 (Cool Colors)
- 冷色調給人冷靜、寧靜或遠離感,通常與水、天空或冰相關聯,適合用於創造舒適或專業氛圍。
- 特徵:偏向低溫色調,視覺上顯得柔和或深邃。
- 例如:藍色 (Blue)、綠色 (Green)、紫色 (Purple)、青色 (Cyan)。
-

中性色
- 無色相,屬於無彩色,明亮、乾淨、開放,給人輕盈與純粹的感覺。
- 特徵:純潔、簡單、現代、和平,適合高端、簡約或科技風格。
- 例如:白 (White)、灰 (Grey)、黑色 (Black)。
-

互補顏色的定義與效果
- 互補色是色彩輪上相隔 180 度的兩種顏色,例如紅與綠、藍與橙、黃與紫。
- 特徵:互補色搭配時會形成高對比,互相強化對方的鮮明度,適合用於需要突出重點的設計。
- 互補色視覺效果:帶來活力與動態感,但過多使用可能造成視覺疲勞,需適度搭配中性色(如白、灰、黑)平衡。
- 常見互補色對應表(含 CMYK 值):
- 紅色 (Pink) ↔ 青色 (Cyan):柔和與清新,適合美容或健康主題。
- 綠色 (Green) ↔ 洋紅色 (Magenta):強烈對比,熱情與自然並存,適合節慶或自然主題(如聖誕節宣傳)。
- 橙色 (Orange) ↔ 藍色 (Blue):活力與冷靜結合,適合運動或科技主題。
- 黃色 (Yellow) ↔ 紫色 (Purple):明亮與神秘,適合創意或時尚設計。
-

暖色調 + 冷色調 + 中性色 三者結合效果
- 暖色吸引目光,冷色提供深度,中性色作為橋樑,創造和諧整體。
- 特徵:多層次視覺體驗,兼具活力、平衡與專業感,適合複雜或多功能設計。
- 範例搭配與效果:
- 紅色 + 綠色 + 灰色,應用:紅色標題,綠色圖形,灰色背景,效果:熱情與自然平衡,適合多主題活動。
- 橙色 + 紫色 + 黑色,應用:橙色主視覺,紫色細節,黑色邊框,效果:活力與高端感,適合時尚或藝術展覽。
- 黃色 + 藍色 + 白色,應用:黃色圖標,藍色文字,白色背景,效果:明亮與清新,適合教育或兒童相關設計。
-

高明度與低明度對比(亮度對比)
- 原理:高明度(淺色)與低明度(深色)搭配,突出層次感,增強可讀性。
- 範例搭配與效果:
- 淺黃 + 深藍,應用:淺黃背景,深藍文字,白色點綴,效果:明亮與沉穩,適合教育或資訊類設計。
- 白色 + 黑色,應用:白色背景,黑色文字,橙色點綴,效果:極致對比,適合簡潔風格設計。
- 淺灰 + 深紫,應用:淺灰背景,深紫圖形,白色細節,效果:柔和與神秘,適合高端品牌。
-

飽和度對比(鮮豔與淡雅)
- 原理:高飽和度(鮮豔色)與低飽和度(灰色調或淡色)搭配,突出焦點。
- 範例搭配與效果:
- 鮮紅 + 淡灰,應用:鮮紅標題,淡灰背景,黑色文字,效果:熱情與低調平衡,適合商業設計。
- 亮橙 + 淡藍,應用:亮橙圖形,淡藍背景,白色點綴,效果:活力與柔和,適合年輕化設計。
- 鮮黃 + 淡紫,應用:鮮黃主視覺,淡紫細節,白色背景,效果:明亮與柔和,適合創意設計。
-

圖形設計原則
幾何形狀原則
- 簡單幾何形狀(圓形、方形、三角形):傳達明確訊息,易於辨識。
- 一致性:形狀風格需統一(如全用圓潤形狀或全用銳角形狀),避免視覺混亂。
- 圓形:柔和、團結、包容、和諧(如品牌標誌中的圓形)。
- 方形/矩形:秩序、專業、穩定、可靠(如企業名片或網頁框架)。
- 三角形:動態、方向、警告(如警示標誌)。
- 複雜形狀:自然、隨性、創意(如手繪風插圖),(多邊形、抽象形)適合現代或創意設計。
-

線條粗細原則
- 粗線條(>1mm):強調重點、吸引注意力,適合標題或邊框,傳達力量與穩重。
- 細線條(<0.5mm):用於細節或裝飾,傳達精緻感,但需確保在縮放或印刷時不失真。
- 線條變化:粗細對比可引導視線(如粗線條標示主元素,細線條輔助背景)。
- 線條風格:直線顯乾淨、現代;曲線或手繪線條顯柔和、親切。
- 粗線:權威、穩定、突出(如建築或科技品牌)。
- 細線:優雅、精緻、細膩(如時尚或高端品牌)。
- 斷續線/虛線:動態、輕鬆或未完成感(如地圖路線或進度條)。
-

圖形大小配置原則
- 層次結構:使用大小差異建立視覺層次,重要元素(如標題、主要圖形)應更大,次要元素(如註解、背景圖案)較小。
- 比例與平衡:遵循黃金比例(1:1.618)或三分法則,確保元素大小協調,避免單一區域過於擁擠。 留白:適當留白(負空間)讓設計更易讀,提升視覺舒適度。
- 縮放適應性:確保設計在不同尺寸(從名片到看板)仍清晰,特別是小尺寸時避免細節過多。
- 大元素:吸引注意力、重要性(如品牌標誌)。
- 小元素:補充訊息、細節(如版權文字或圖標)。
- 均衡配置:穩定、專業。
- 不對稱配置:動感、現代。
-

(五) 文字字型
常用英文字體
字體
說明
範例
Arial
通用度高,Windows/macOS皆預設有

Helvetica
蘋果系統預設字體,設計感強、常見於品牌設計

Roboto
Google 設計的系統字體,Android 系統常用

Open Sans
清晰可讀,常用於網頁與App介面

Times New Roman
正式文書與學術文件常用,辨識度高

Georgia
為螢幕閱讀設計的襯線字體,優雅而易讀

Comic Sans
非正式用途,風格輕鬆、常被戲稱為"最討厭字體"

Lobster
線上設計常見,風格鮮明

常用中文字體
字體
說明
範例
標楷體
結構端正工整,比起標準宋體/明體更有手寫感

正黑體
字體線條簡潔、沒有筆畫裝飾、看起來方正且粗壯

新細明體
字體結構清晰穩定,符合中文書寫習慣,廣泛用於正式文件與印刷

粉圓體
筆劃末端是圓角設計,整體造型活潑可愛,風格親切

毛筆體
文創市集、手作展、音樂節、兒童教育展等需要吸睛與趣味的字體

更多英文字體: 1001 Fonts
創意字體
變形字體:爆紅阿明小吃

圖形字體:夜貓食堂

組合字體:阿明湯包

立體字體:黑金剛

| 字體 | 說明 | 範例 |
|---|---|---|
| Arial | 通用度高,Windows/macOS皆預設有 |

|
| Helvetica | 蘋果系統預設字體,設計感強、常見於品牌設計 |

|
| Roboto | Google 設計的系統字體,Android 系統常用 |

|
| Open Sans | 清晰可讀,常用於網頁與App介面 |

|
| Times New Roman | 正式文書與學術文件常用,辨識度高 |

|
| Georgia | 為螢幕閱讀設計的襯線字體,優雅而易讀 |

|
| Comic Sans | 非正式用途,風格輕鬆、常被戲稱為"最討厭字體" |

|
| Lobster | 線上設計常見,風格鮮明 |

|
常用中文字體
字體
說明
範例
標楷體
結構端正工整,比起標準宋體/明體更有手寫感

正黑體
字體線條簡潔、沒有筆畫裝飾、看起來方正且粗壯

新細明體
字體結構清晰穩定,符合中文書寫習慣,廣泛用於正式文件與印刷

粉圓體
筆劃末端是圓角設計,整體造型活潑可愛,風格親切

毛筆體
文創市集、手作展、音樂節、兒童教育展等需要吸睛與趣味的字體

更多英文字體: 1001 Fonts
創意字體
變形字體:爆紅阿明小吃

圖形字體:夜貓食堂

組合字體:阿明湯包

立體字體:黑金剛

| 字體 | 說明 | 範例 |
|---|---|---|
| 標楷體 | 結構端正工整,比起標準宋體/明體更有手寫感 |

|
| 正黑體 | 字體線條簡潔、沒有筆畫裝飾、看起來方正且粗壯 |

|
| 新細明體 | 字體結構清晰穩定,符合中文書寫習慣,廣泛用於正式文件與印刷 |

|
| 粉圓體 | 筆劃末端是圓角設計,整體造型活潑可愛,風格親切 |

|
| 毛筆體 | 文創市集、手作展、音樂節、兒童教育展等需要吸睛與趣味的字體 |

|
更多英文字體: 1001 Fonts
創意字體
變形字體:爆紅阿明小吃

圖形字體:夜貓食堂

組合字體:阿明湯包

立體字體:黑金剛

(六) LOGO設計概念
LOGO和插畫的圖形設計原則在幾何形狀、線條粗細、大小配置及傳達含意上有相似之處,但因其用途和表現形式不同,各有側重。
以下針對LOGO和插畫設計分別闡述原則,並涵蓋幾何形狀、線條粗細、大小配置及傳達含意的應用。
LOGO是品牌的核心視覺識別,需簡潔、易記、可擴展,並能傳達品牌價值。以下是具體原則:- 1. 幾何形狀,原則:優先使用簡單幾何形狀(圓形、方形、三角形),易於辨識且縮放不失真。
避免過多形狀堆疊,保持2-3種主要形狀,簡化視覺記憶。
形狀需與品牌調性一致,例如圓形適合溫暖、親切品牌(如咖啡店),銳角形狀適合科技、創新品牌。
傳達含意:
圓形:團結、和諧(如Starbucks圓形標誌)。
方形:穩定、專業(如Microsoft的方形窗口)。
三角形:動態、進取(如Adidas的三條線衍生三角形)。
負空間形狀:巧用負空間創造隱藏含意(如FedEx箭頭)。
- 2. 線條粗細,原則:使用一致的線條粗細(通常1-3mm,視縮放比例調整),確保在小尺寸(如名片)仍清晰。
粗線條傳達力量與穩重,細線條顯精緻與現代。
避免過細線條(<0.3mm),因印刷或螢幕顯示可能模糊。
傳達含意:
粗線:堅定、可靠(如Nike的粗勾)。
細線:優雅、輕盈(如Chanel的細線字體)。
線條變化:可結合粗細對比,強調重點(如Apple標誌的簡潔曲線)。
- 3. 大小配置,原則:LOGO需適應多尺寸應用,從小(16x16px圖標)到大(看板),確保比例均衡。
核心元素(如圖形或文字)應佔據70-80%空間,輔助元素(如標語)保持次要地位。
留白(負空間)至少為LOGO高度的10-20%,避免擁擠,提升辨識度。
傳達含意:
大核心元素:突出品牌標誌,增強記憶點。
小輔助元素:補充訊息(如品牌副標),不過分搶眼。
平衡配置:傳達專業與穩定感。
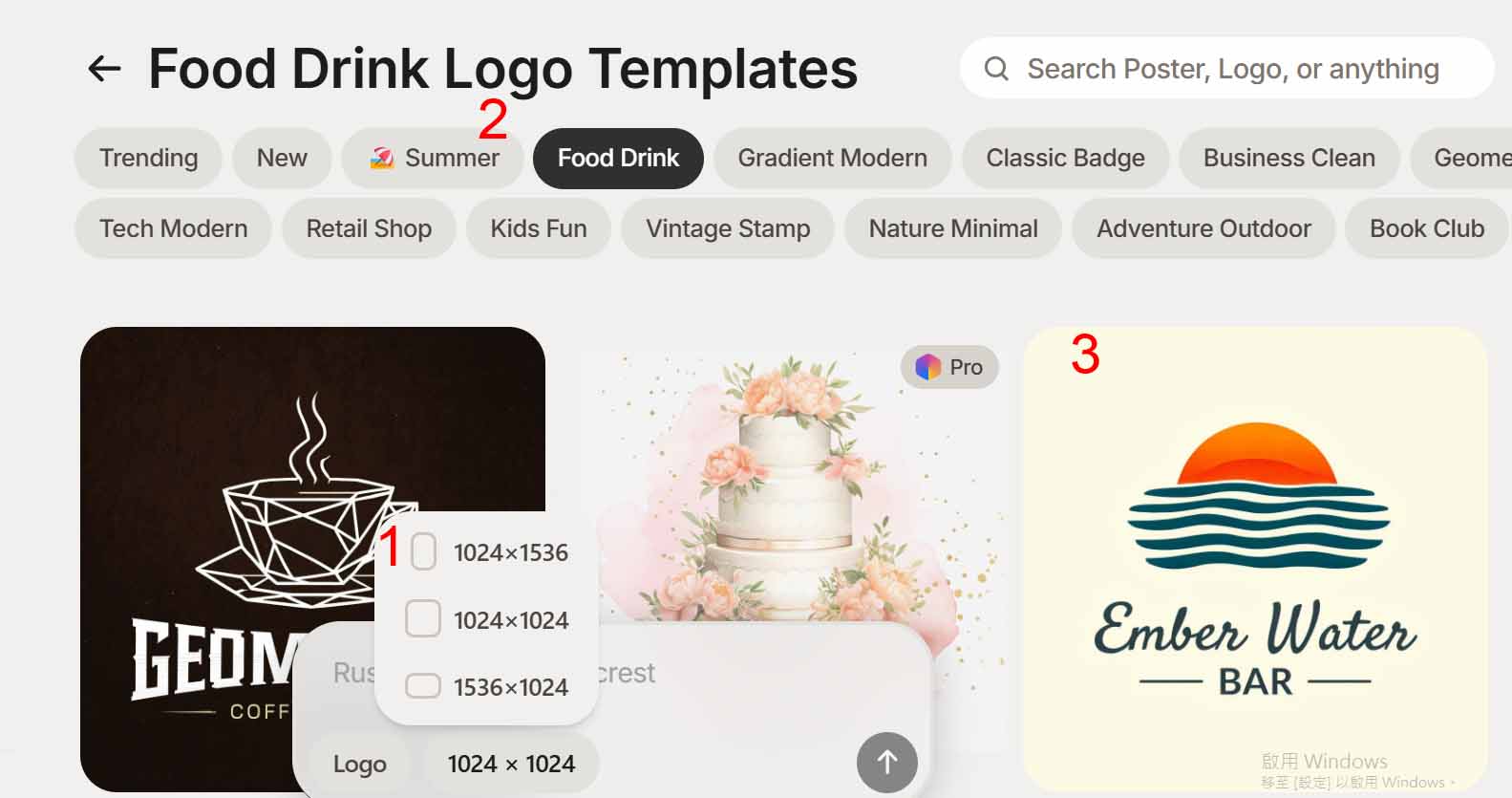
Playground AI的設計LOGO實例
- Step 1: 進入Playground AI的LOGO設計網頁,1. 選擇大小(例如:1024x1024),2. 選擇LOGO樣板(例如:Food Drink),3. 再選擇一張圖片 https://playground.com/design/c/logo
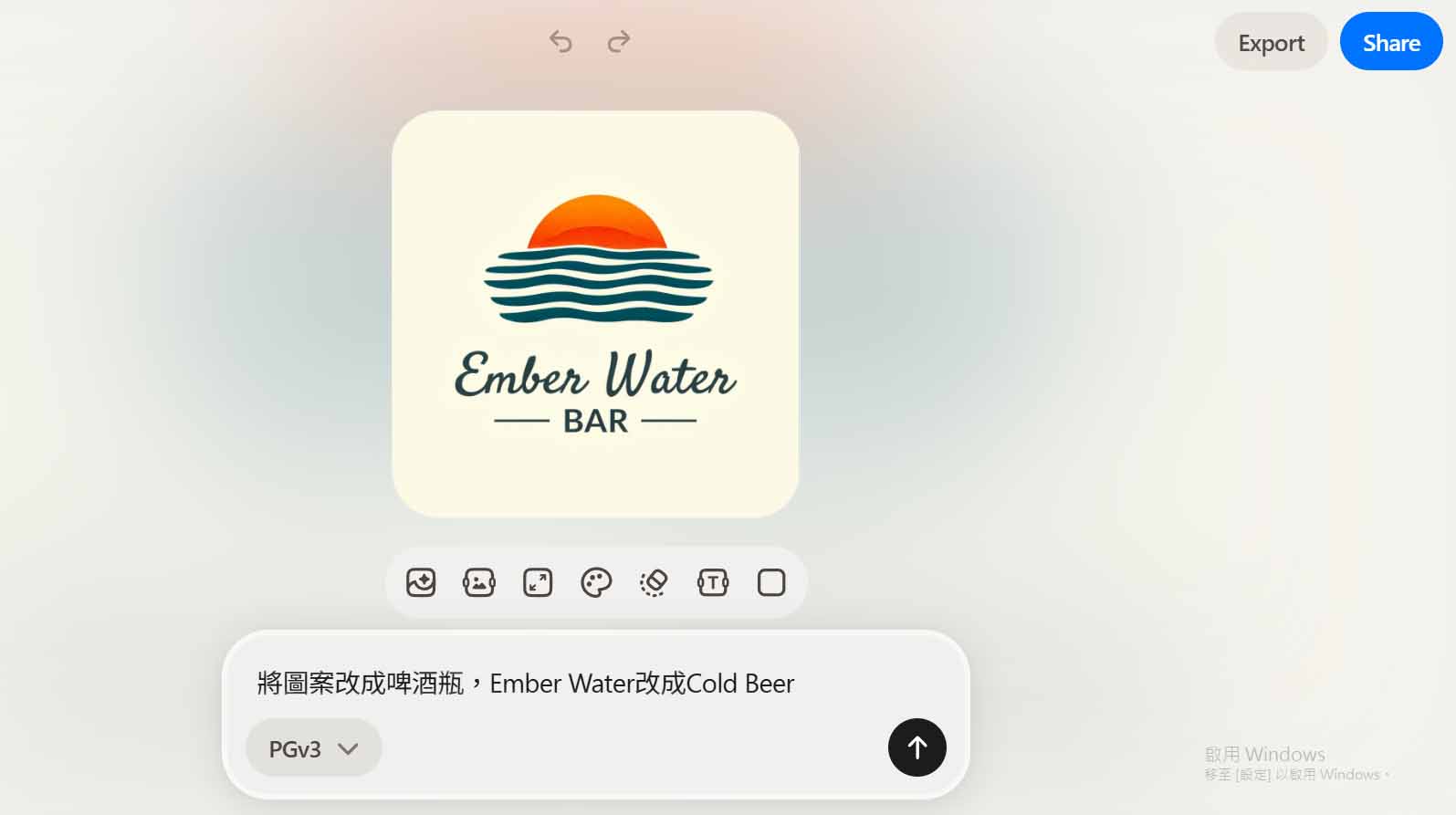
- Step 2: 輸入"將圖案改成酒瓶,Ember Water改成Cold Beer" https://playground.com/design/c/logo
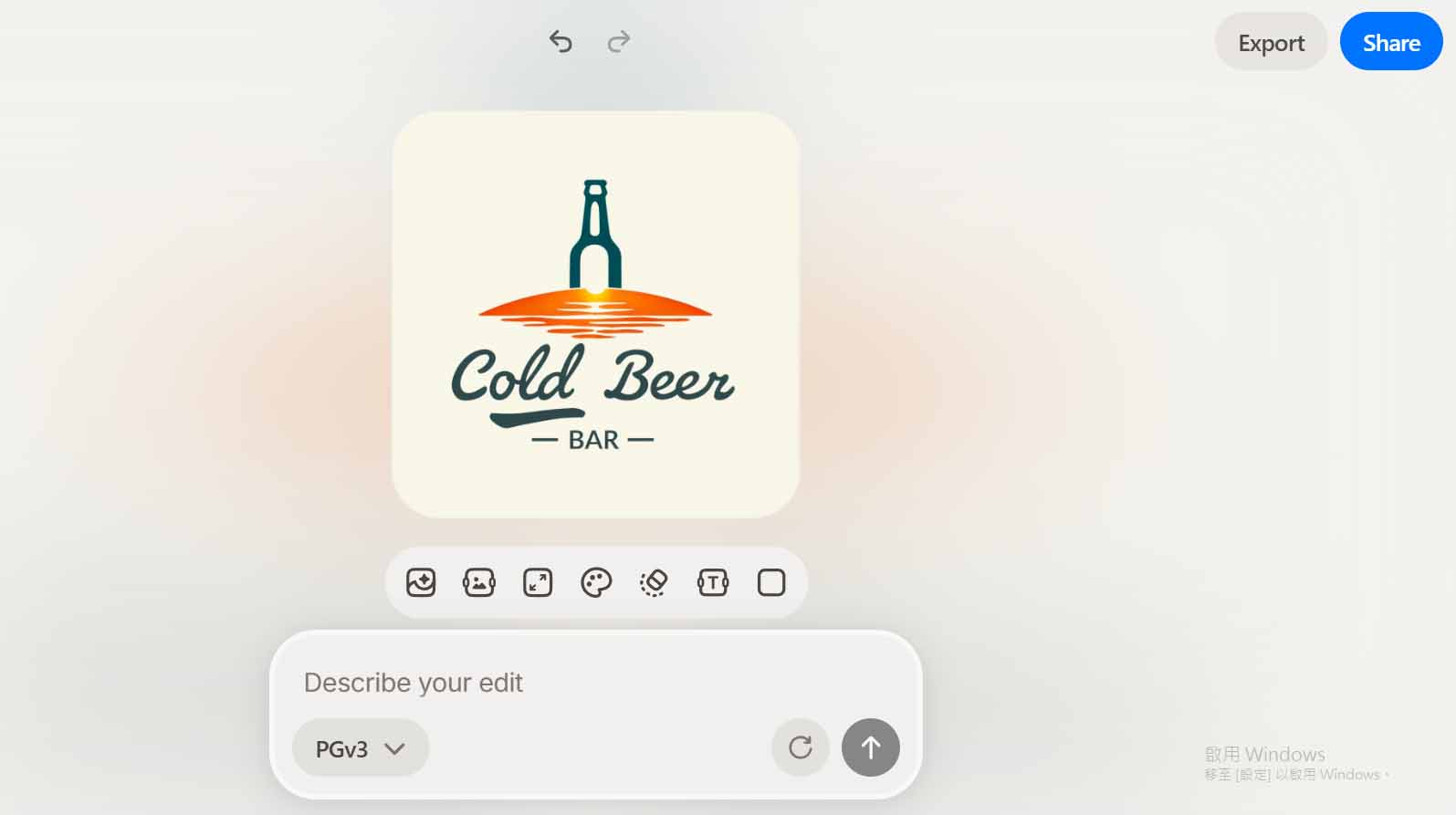
- Step 3: 修改完畢,按下Export https://playground.com/design/c/logo
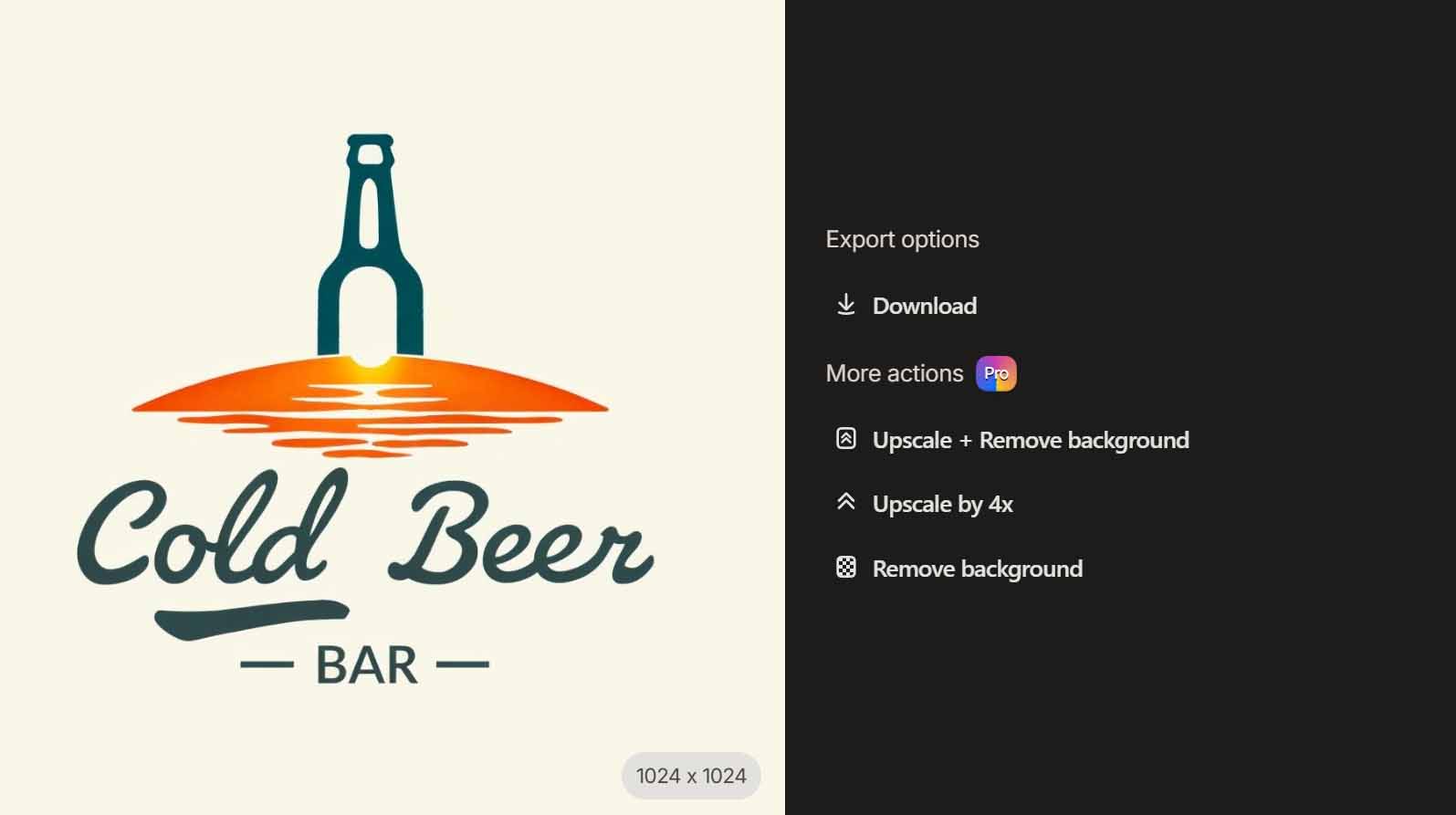
- Step 4: 按下Download,完成! https://playground.com/design/c/logo